Експертен контрол на теглото на шрифта
Експертен контрол на теглото на шрифта
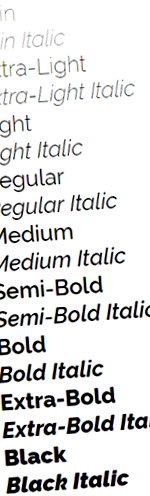
Колко дебели или тънки искате текстовите си знаци? Вижте тези възможности за избор:
Това са 9 избора на тегло на шрифта. Всяка тежест се предлага както в нормален, така и в курсив стил. Това са 18 различни вида.
За да получите целия този фин контрол, трябва да направите две неща:
1. Използвайте CSS числовата скала за определяне на теглото на шрифта. Скалата варира от 100 до 900. Това ви дава 9 тегла на шрифта, от които да избирате. Тегло на шрифта 100 определя най-лекото тегло на шрифта. Тегло на шрифта 900 обозначава най-голямото тегло на шрифта. Погледнете примера по-долу. Вляво е CSS кодът, указващ теглото на шрифта. Вдясно има проба от шрифта с това тегло на шрифта.
2. Числовата скала работи най-добре, когато семейството на шрифтове включва много различни тегла. В горния пример семейството на шрифтовете е Raleway, шрифт на Google, който вграждате във вашия HTML документ. Теглото Raleway обхваща цялата скала от 9 тегла, от 100 до 900. Повечето шрифтове, дори повечето шрифтове на Google, не предлагат толкова много тегла на шрифта. Например Open Sans, друг Google Font, предлага само 5 тегла на шрифта. Графиката по-долу показва как браузърът интерпретира цифровия мащаб, когато е изправен пред по-ограничен диапазон от тегла на шрифта.
Ако вместо да вграждате шрифтове с помощта на система като Google Fonts, вие тръгнете по традиционния път, разчитайки на шрифтове, инсталирани на компютъра на вашия потребител, числовата скала предоставя още по-тесен избор. Например Arial, един от най-често инсталираните от потребителя шрифтове, обикновено включва само 3 тегла на шрифта. Ето как браузърът интерпретира числената скала за Arial:
Много шрифтове се предлагат само с едно тегло на шрифта. Slabo е шрифт на Google, достъпен само с редовно тегло. Той няма удебелен шрифт. Когато вашият стил изисква тегло от 600 до 900, браузърът симулира удебелен шрифт.
Симулиран в браузър получер никога не изглежда толкова добре, колкото създадения от дизайнер получер, така че ако искате получер, най-добре е да изберете шрифт, който включва създаден от дизайнер получер.
Забележка: Без значение колко избор на тегло предлага семейството на шрифтовете, теглото на шрифта от 400 винаги определя редовното тегло на шрифта.
Ако използвате уеб шрифтове, скалата от 100 до 900 не се прилага. Вместо да укажете тегло на шрифта, вие посочвате името на семейството на шрифта, което осигурява това шрифт Например:
семейство шрифтове h1: opensans-bold-webfont, Arial, sans-serif;
>
p семейство шрифтове: opensans-regular-webfont, Arial, sans-serif;
>
В горния пример заглавията h1 са с получер шрифт Open Sans, а абзаците са редовни в Open Sans.
Тъй като уеб шрифтовете не използват скалата от 100 до 900, те не се ограничават до 9 тегла на шрифта. Някои от тях предлагат 18 шрифта.
Можете да регулирате теглото на шрифта относително - с по-смели и по-леки. Ключовата дума bolder указва по-смело шрифт с тегло, отколкото обикновено е текстът. Ключовата дума lighter указва шрифт по-лек от текста, който обикновено би бил.
Да предположим например, че сте оформили заглавия h4, за да се показват в лек Raleway с 300 тежести.
Заглавието h4 би изглеждало така.
Сега, ако създадете клас.
.повече тегло шрифт-тегло: по-смело;
>
. и кодирате този HTML.
class = "more-weight"> Заглавието h4 би изглеждало така.
Заглавието h4 би изглеждало така.
Ако създадете клас.
.по-малко тегло шрифт-тегло: по-лек;
>
. и кодирате този HTML.
class = "less-weight & quot;> Заглавието h4 би изглеждало така.
Заглавието h4 би изглеждало така.
Вземете го, за да го запазите.
Въведете правилния отговор в полето. След това щракнете върху бутона или натиснете ctrl-Enter за да проверите отговора си.
Колко тегла на шрифта са в числовата скала? Отговорете с цифра.
Кодирайте CSS реда, който определя редовно тегло на шрифта, като използвате числовата скала. Не се притеснявайте да отстъпвате.
Кодирайте CSS реда, който определя най-лекия шрифт, като използвате числовата скала. Не се притеснявайте да отстъпвате.
Ако семейството на шрифтовете предлага само едно тегло на шрифта, редовното тегло на шрифта, колко тегла на шрифта са на разположение за вас? Отговорете с цифра.
Когато сте посочили това като тегло на шрифта, каква е ключовата дума, която има този ефект?
Каква е ключовата дума, която увеличава смелостта?
Направете го ваш.
Оформете клас, който определя максимално тегло на шрифта и курсив. Използвайте числовата скала за тегло на шрифта. Съставете името на класа.
.шрифт godzilla-тегло: 900;
стил на шрифта: курсив;
>
Оформете заглавията h4 по-леки, отколкото обикновено.
- 1 x професионален крем за отслабване DeviousCurve ™; deviouscurve
- 3 Най-добра хипнотерапия в Санкт Петербург, Флорида - Препоръки на експерти
- 10 най-добри контролни чорапогащи в класация и стил
- След доставка в Сибир Как да контролираме теглото - 14 въпроса с отговори Practo Consult
- Синьо-зелени водорасли за контрол на теглото PeaceHealth